What are Core Web Vitals?
They are an extension of Google’s established page experience signals, which determine how positive or negative the user experience is for a specific web page or site. Core Web Vitals are comprised of three new performance measures that are now a ranking factor in Google Search.
Each Core Web Vitals metric has an associated target threshold, which categorises performance as either good, needs improvement, or poor.
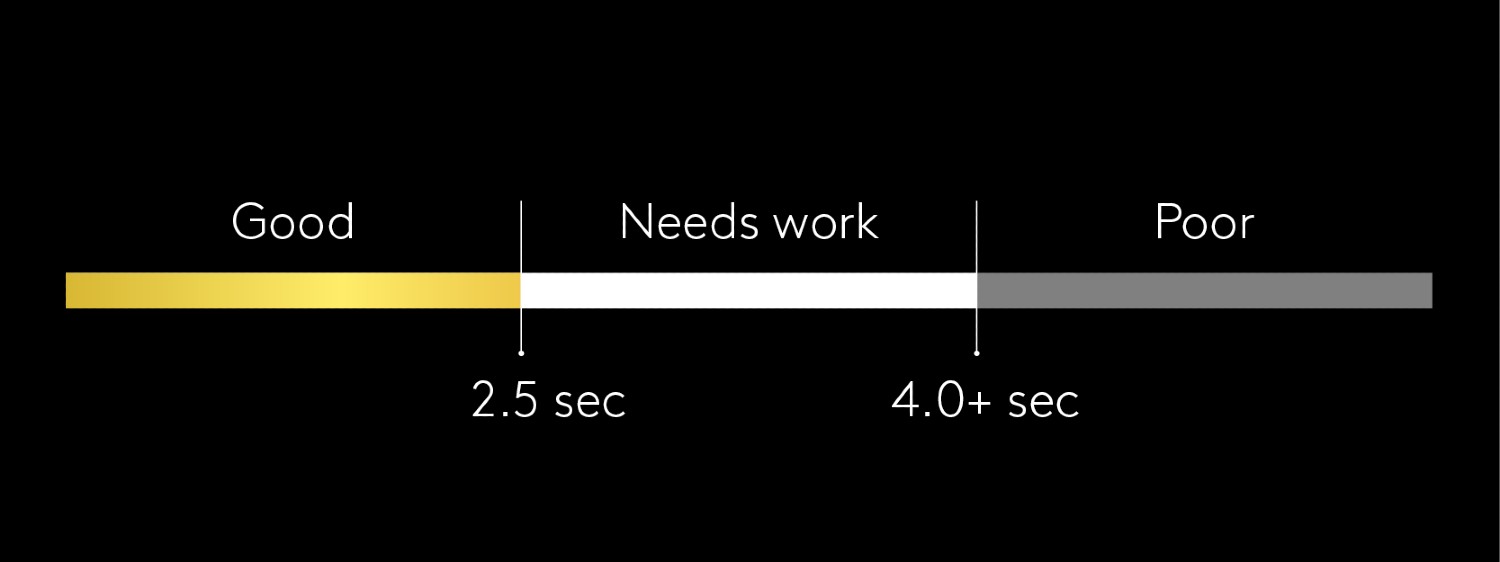
Largest Contentful Paint
LCP measures perceived load speed and marks the point during page load when a page’s main content has likely loaded – a fast LCP helps reassure the user that a page is useful.

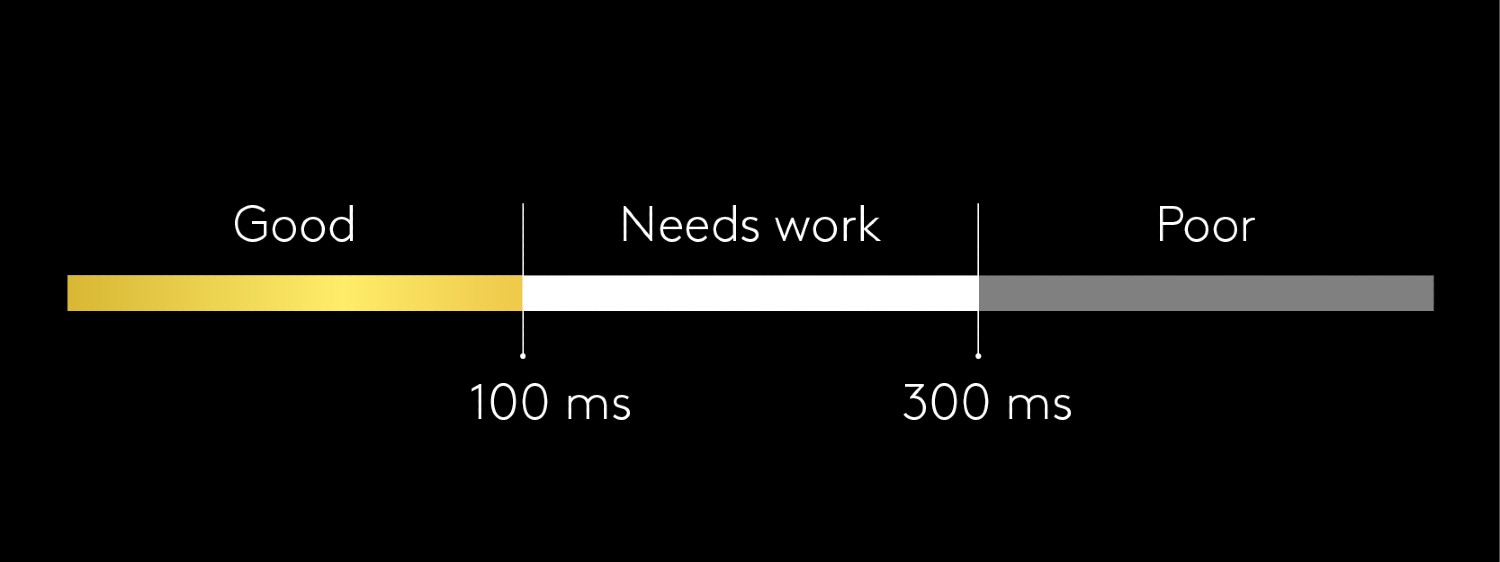
First Input Delay
FID measures load responsiveness and quantifies the experience users feel when trying to interact with unresponsive pages – a low FID helps ensure a page is usable.

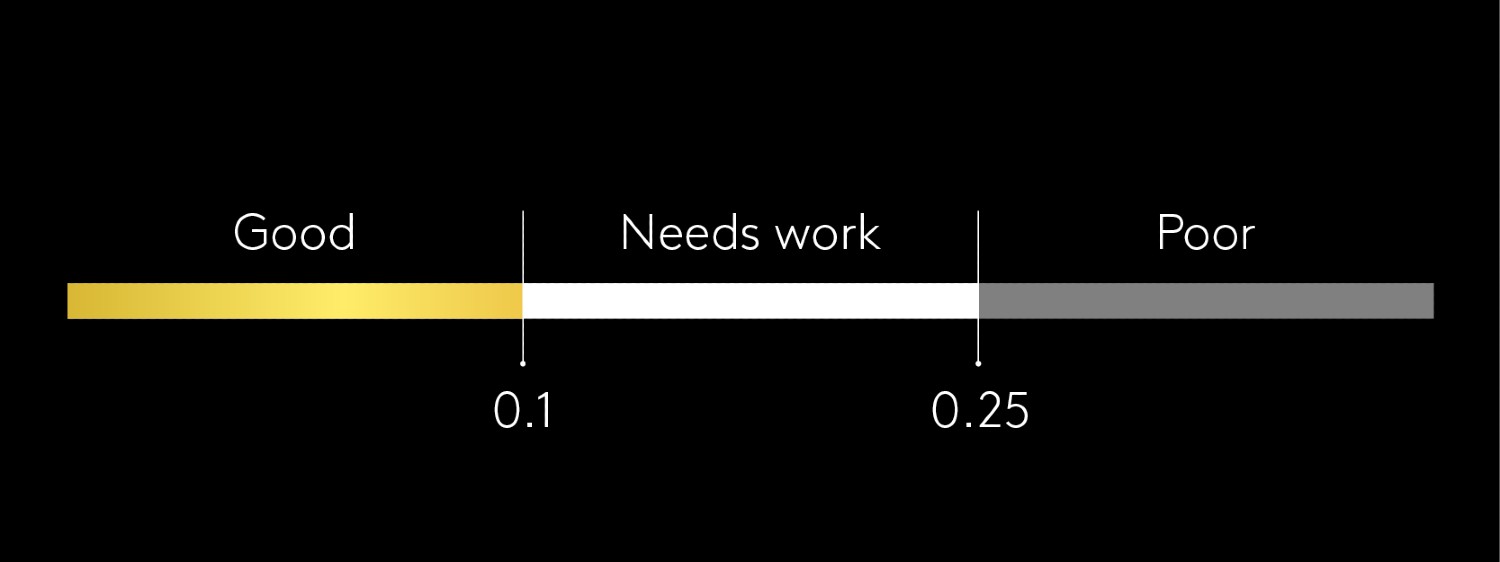
Cumulative Layout Shift
CLS measures visual stability and helps quantify how often users experience unexpected layout shifts. A low CLS helps ensure that a page is delightful.

How does a site pass Core Web Vitals?
A page or site passes Core Web Vitals when 75% of users experience Google’s recommended thresholds for all three metrics.
Are Core Web Vitals important?
User experience is becoming more important to search engine ranking. Aim to have every page on your site pass Core Web Vitals for both mobile and desktop devices. Failure to pass Core Web Vitals is a risk to:
- Brand awareness – because you are likely to have less visibility on search.
- Organic traffic – because search ranking position correlates strongly with organic traffic volume.
- User engagement – because users are 24% less likely to abandon page loads that meet or exceed Google’s targets for Core Web Vitals.
- Potential revenue – Vodafone found that a 31% improvement in LCP led to 8% more sales, a 15% improvement in their lead-to-visit rate, and a 11% improvement in their cart-to-visit rate.
Don’t risk losing search visibility, customers and market share to your competitors.
How can Kantar help?
Performance Health Check
Kantar can measure how your website performs in the wild for real users and in the lab under controlled conditions to benchmark against recommended targets and competitor sites. We can provide unique insight into market-level performance across all device types; something not available through Google’s standard performance analysis tools.
Deep Dive and Optimisation Roadmap
Kantar can determine what is causing poor performance and identify where optimisations can be made, working with your teams to build a prioritised roadmap to improve overall site speed and Core Web Vitals.
Performance Monitoring Strategy
Kantar can work with you to develop a performance monitoring strategy, which includes process, methods and targets, to help prevent performance regressions going forward.